Python Tkinter Tutorial Tkinter tutorial provides basic and advanced concepts of Python Tkinter. Our Tkinter tutorial is designed for beginners and professionals. Python provides the standard library Tkinter for creating the graphical user interface for desktop based applications. Developing desktop based applications with python Tkinter is not a complex task. An empty Tkinter top-level window can be created by using the following steps. - import the Tkinter module.
- Create the main application window.
- Add the widgets like labels, buttons, frames, etc. to the window.
- Call the main event loop so that the actions can take place on the user's computer screen.
ExampleOutput: 
Tkinter widgetsThere are various widgets like button, canvas, checkbutton, entry, etc. that are used to build the python GUI applications. | SN | Widget | Description |
|---|
| 1 | Button | The Button is used to add various kinds of buttons to the python application. | | 2 | Canvas | The canvas widget is used to draw the canvas on the window. | | 3 | Checkbutton | The Checkbutton is used to display the CheckButton on the window. | | 4 | Entry | The entry widget is used to display the single-line text field to the user. It is commonly used to accept user values. | | 5 | Frame | It can be defined as a container to which, another widget can be added and organized. | | 6 | Label | A label is a text used to display some message or information about the other widgets. | | 7 | ListBox | The ListBox widget is used to display a list of options to the user. | | 8 | Menubutton | The Menubutton is used to display the menu items to the user. | | 9 | Menu | It is used to add menu items to the user. | | 10 | Message | The Message widget is used to display the message-box to the user. | | 11 | Radiobutton | The Radiobutton is different from a checkbutton. Here, the user is provided with various options and the user can select only one option among them. | | 12 | Scale | It is used to provide the slider to the user. | | 13 | Scrollbar | It provides the scrollbar to the user so that the user can scroll the window up and down. | | 14 | Text | It is different from Entry because it provides a multi-line text field to the user so that the user can write the text and edit the text inside it. | | 14 | Toplevel | It is used to create a separate window container. | | 15 | Spinbox | It is an entry widget used to select from options of values. | | 16 | PanedWindow | It is like a container widget that contains horizontal or vertical panes. | | 17 | LabelFrame | A LabelFrame is a container widget that acts as the container | | 18 | MessageBox | This module is used to display the message-box in the desktop based applications. |
Python Tkinter GeometryThe Tkinter geometry specifies the method by using which, the widgets are represented on display. The python Tkinter provides the following geometry methods. - The pack() method
- The grid() method
- The place() method
Let's discuss each one of them in detail. Python Tkinter pack() methodThe pack() widget is used to organize widget in the block. The positions widgets added to the python application using the pack() method can be controlled by using the various options specified in the method call. However, the controls are less and widgets are generally added in the less organized manner. The syntax to use the pack() is given below. syntaxA list of possible options that can be passed in pack() is given below. - expand: If the expand is set to true, the widget expands to fill any space.
- Fill: By default, the fill is set to NONE. However, we can set it to X or Y to determine whether the widget contains any extra space.
- size: it represents the side of the parent to which the widget is to be placed on the window.
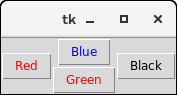
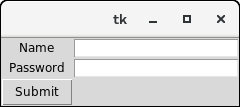
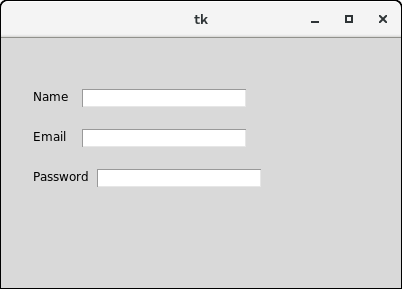
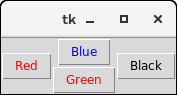
ExampleOutput:  Python Tkinter grid() methodThe grid() geometry manager organizes the widgets in the tabular form. We can specify the rows and columns as the options in the method call. We can also specify the column span (width) or rowspan(height) of a widget. This is a more organized way to place the widgets to the python application. The syntax to use the grid() is given below. SyntaxA list of possible options that can be passed inside the grid() method is given below. - Column
The column number in which the widget is to be placed. The leftmost column is represented by 0. - Columnspan
The width of the widget. It represents the number of columns up to which, the column is expanded. - ipadx, ipady
It represents the number of pixels to pad the widget inside the widget's border. - padx, pady
It represents the number of pixels to pad the widget outside the widget's border. - row
The row number in which the widget is to be placed. The topmost row is represented by 0. - rowspan
The height of the widget, i.e. the number of the row up to which the widget is expanded. - Sticky
If the cell is larger than a widget, then sticky is used to specify the position of the widget inside the cell. It may be the concatenation of the sticky letters representing the position of the widget. It may be N, E, W, S, NE, NW, NS, EW, ES.
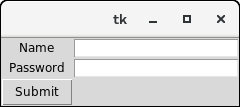
ExampleOutput:  Python Tkinter place() methodThe place() geometry manager organizes the widgets to the specific x and y coordinates. SyntaxA list of possible options is given below. - Anchor: It represents the exact position of the widget within the container. The default value (direction) is NW (the upper left corner)
- bordermode: The default value of the border type is INSIDE that refers to ignore the parent's inside the border. The other option is OUTSIDE.
- height, width: It refers to the height and width in pixels.
- relheight, relwidth: It is represented as the float between 0.0 and 1.0 indicating the fraction of the parent's height and width.
- relx, rely: It is represented as the float between 0.0 and 1.0 that is the offset in the horizontal and vertical direction.
- x, y: It refers to the horizontal and vertical offset in the pixels.
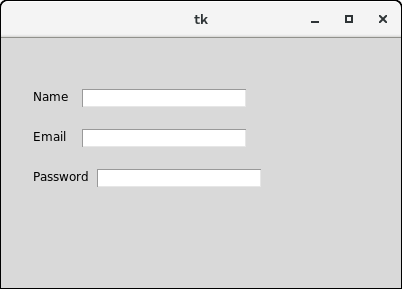
ExampleOutput:  PrerequisiteBefore learning Tkinter, you must have the basic knowledge of Python. AudienceOur Python Tkinter tutorial is designed to help beginners and professionals. ProblemWe assure that you will not find any problem in this Tkinter tutorial. But if there is any mistake, please post the problem in contact form.
|