 jQuery Interview QuestionA list of top frequently asked jQuery interview questions and answers are given below. 1) What is jQuery?jQuery is a fast, lightweight, feature-rich client-side JavaScript library. It is cross-platform and supports different types of browsers. It has provided a much-needed boost to JavaScript. Before jQuery, JavaScript codes were lengthy and bigger, even for smaller functions. It makes a website more interactive and attractive. 2) Is jQuery a programming language?jQuery is not a programming language but a well-written JavaScript code. It is used to traverse documents, event handling, Ajax interaction, and Animation. 3) What is the difference between JavaScript and jQuery?The simple difference is that JavaScript is a language while jQuery is a built-in library built for JavaScript. jQuery simplifies the use of JavaScript language. 4) Is jQuery replacement of JavaScript?No, jQuery is not the replacement of JavaScript. jQuery is written on the top of JavaScript, and it is a different library. jQuery is a lightweight JavaScript library which is used to interact with JavaScript and HTML. 5) Why do we use jQuery?
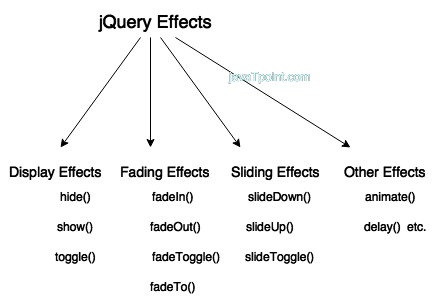
6) What is $() in jQuery library?The $() function is an alias of jQuery() function. It is used to wrap any object into jQuery object which later facilitates you to call the various method defined jQuery object. You can pass a selector string to $() function, and it returns a jQuery object which contains an array of all matched DOM elements. Syntax:7) What are the effects methods used in jQuery?These are some effects methods used in jQuery:
 8) What is the use of toggle() method in JQuery?The jQuery toggle() is a particular type of method which is used to toggle between the hide() and show() method. It shows the hidden elements and hides the shown element. Syntax:speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds. easing: It specifies the easing function to be used for transition. callback: It is also an optional parameter. It specifies the function to be called after completion of toggle() effect. display: If true, it displays an element. If false, it hides the element. For more: Click here 9) What is the purpose of fadeToggle() method in JQuery?The jQuery fadeToggle() method is used to toggle between the fadeIn() and fadeOut() methods. If the elements are faded in, it makes them faded out, and if they are faded out, it makes them faded in. Syntax:speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds. easing: It specifies the easing function to be used for transition. callback: It is also an optional parameter. It specifies the function to be called after completion of fadeToggle() effect. For more: Click here 10) What is the use of delay() method in JQuery?The jQuery delay() method is used to delay the execution of functions in the queue. It is the best method to make a delay between the queued jQuery effects. The jQUery delay () method sets a timer to delay the execution of the next item in the queue. Syntax:speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds. queueName: It is also an optional parameter. It specifies the name of the queue. Its default value is "fx" the standard queue effect. For more: Click here 11) Is it possible that jQuery HTML work for both HTML and XML document?No, jQuery HTML only works for HTML document. It doesn't work for XML documents. 12) What is the use of html() method in JQuery?The jQuery html() method is used to change the entire content of the selected elements. It replaces the selected element content with new contents. Syntax:For complete example: Click here 13) What is the use of css() method in JQuery?The jQuery CSS() method is used to get (return)or set style properties or values for selected elements. It facilitates you to get one or more style properties. The jQuery CSS() provides two ways: Return a CSS propertyIt is used to get the value of a specified CSS property. Set a CSS propertyThis property is used to set a specific value for all matched element. For more: Click here 14) Is jQuery library used for server scripting or client scripting?It is a library for client-side Scripting. 15) Is jQuery a W3C standard?No, jQuery is not a W3C standard. 16) What is the starting point of code execution in jQuery?$(document).ready() function is the starting point of jQuery code. It is executed when DOM is loaded. 17) What is the basic requirement to start with the jQuery?You need refer to its library to start with jQuery. You can download the latest version of jQuery from jQuery.com. 18) Can you use any other name in place of $ (dollar sign) in jQuery?Yes, instead of $ (dollar sign) we can use jQuery as a function name. For example: 19) Can you use multiple document.ready() function on the same page?Yes. You can use any number of document.ready() function on the same page. For example: 20) What is the difference between find and children methods?Find method is used to find all levels down the DOM tree while children method is used to find single level down the DOM tree. 21) What is a CDN?CDN stands for Content Delivery Network or Content Distribution Network. It is a large distributed system of servers deployed in multiple data centers across the internet. It provides the files from servers at a higher bandwidth that leads to faster loading time. These are several companies that provide free public CDNs:
22) What is the goal of CDN and what are the advantages of using CDN?The primary goal of the CDN is to provide content to the end-users with high availability and high performance. Advantages of using CDN:
23) How can you use a jQuery library in your project?You can use a jQuery library in the ASP.Net project from downloading the latest jQuery library from jQuery.com and include the references to the jQuery library file in your HTML/PHP/JSP/Aspx page. 24) What are the selectors in jQuery? How many types of selectors in jQuery?If you want to work with an element on the web page, first you need to find it. Selectors find the HTML elements in jQuery. There are many types of selectors. Some basic selectors are:
25) What is a use of jQuery filter?: jQuery filter is used to filter the specific values from the object. It filters the result of your original query into specific elements. 26) What are the different types of selectors in jQuery?There are three types of selectors in jQuery:
27) What is the difference between the ID selector and class selector in jQuery?ID selector and class selector are the same as they are in CSS. ID selector uses ID while class selector uses a class to select elements. You use an ID selector to select just one element. If you want to select a group of elements, having the same CSS class, use class selector. 28) What is the use of serialize() method in JQuery?The jQuery serialize() method is used to create a text string in standard URL-encoded notation. It serializes the form values so that its serialized values can be used in the URL query string while making an AJAX request. Syntax:For complete example: Click here 29) What is the use of val() method in JQuery?The jQuery val() method is used:
Syntax:For complete example: Click here 30) How to add and remove CSS classes to an element using jQuery?You can use addclass() jQuery method to add CSS class to an element and removeclass() jQuery method to remove CSS class from an element. CSS addClass() ExampleCSS removeClass() Example31) Can you write a jQuery code to select all links inside the paragraph?Yes. You can use <a> tag nested inside paragraph <p> tag to select all links. For example: 32) What is the difference between prop and attr?attr(): It gets the value of an attribute for the first element in the set of matched element. prop(): it gets the value of a property for the first element in the set of matched elements. It is introduced in jQuery 1.6. 33) What are the two types of CDNs?There are two types of CDN:
34) What is the use of the animate() method in jQuery?The animate function is used to apply the custom animation effect to elements. Syntax: Here,
35) How can you disable jQuery animation?By using jQuery property "jQuery.fx.off" and setting it to true, you can disable jQuery animation. |