Develop Data Visualization Interfaces in Python with DashIntroduction:In this article, we are discussing how to develop Data Visualization Interfaces in Python with Dash. In the beyond, growing analytical web programs changed into a task for pro developers that required understanding several programming languages and frameworks. That is not the case. Recently, you may make records visualization interfaces using natural Python. One popular device for that is the sprint. Dash allows statistics scientists to exhibit their results in interactive net packages. You want to be something other than a professional in web development. You may construct and install a sprint app to proportion with others daily. What is meant by Dash?Dash is an open-source framework for constructing information visualization interfaces. Released in 2017 as a Python library, it has grown to include R, Julia, and F# implementations. Sprint enables statistics scientists to build analytical web packages without requiring superior web improvement information. Three technologies constitute the core of sprint:
But you can combine most of these technologies' paintings. Sprint will do that for you. You want to write down Python, R, Julia, or F# and sprinkle in a chunk of CSS. Plotly, a Canada-based total business enterprise, constructed sprint and helped its improvement. You can understand the company from the popular graphing libraries that share its call. The company launched sprint as an open supply below an MIT license, so you can use dash at no cost. Plotly additionally offers an industrial partner to dash called dash organization. This paid carrier presents groups with help services, including web hosting, deploying, and dealing with authentication on dash programs. But those functions live outdoors in dash's open-source atmosphere. Dash will assist you in building dashboards quickly. If you are used to studying records or building facts visualizations using Python, then sprint can be a beneficial addition to your toolbox. Right here are a few examples of what you could make with a dash:
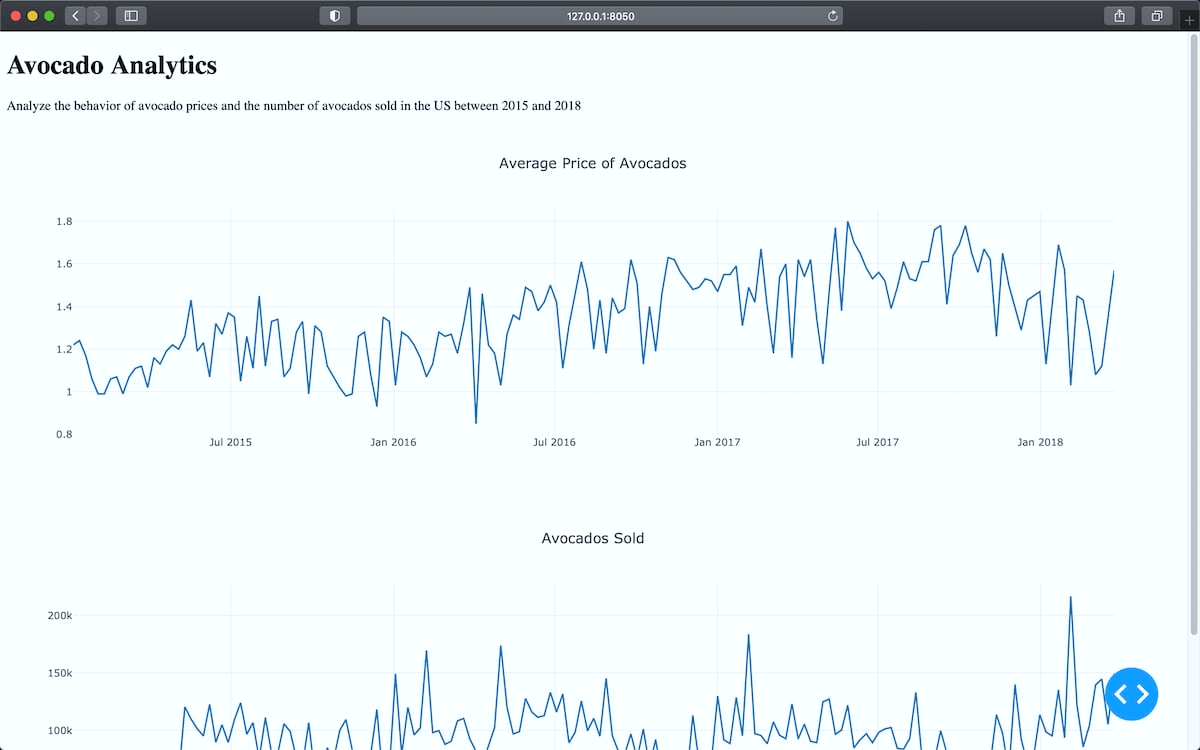
This is just a tiny sample. If you want to see other thrilling use instances, check out the dash App Gallery. If you experience ease with the requirements and need to learn how to use sprint for your next venture, keep to the following phase. Get Started with the Dash in Python:In this tutorial, you will go through the quit-to-quit procedure of constructing a dashboard using the dash. If you comply with the examples, you will go from a bare-bones dashboard for your neighborhood machine to a styled dashboard deployed on PythonAnywhere. To build the dashboard, you will use a dataset of income and charges of avocados within the usa between 2015 and 2018. Justin Kiggins compiled this dataset using information from the Hass Avocado Board. Procedure for setup the local environment: You will want a new directory to shop your code and records to increase your app. You will also want clean Python digital surroundings. To create those, execute the commands below, selecting the version that suits your operating gadget: The first two instructions create a listing in your assignment and circulate your contemporary place there. The next command creates digital surroundings in that vicinity. The final command activates the digital environment. Next, you need to put in the desired libraries. You may try the usage of pip inner your digital surroundings. Install the libraries as follows: This command will install sprint and pandas for your digital surroundings. You will use variations of those programs to ensure you have the same surroundings as the one used at some point in this education. Along with dash, pandas will assist you in reading and wrangling the data you will use in your app. Eventually, you need a few records to feed into your dashboard. You may download the statistics and the code you spot during this educational. Store the records as avocado.csv in the root Listing of the venture. Via now, you need to have virtual surroundings with the desired libraries and the records within the root folder of your assignment. Your undertaking's shape should appear like this: Program Structure: What is the process for Building the Dash Application?For improvement functions, it is beneficial to consider the method of constructing a dash utility in three steps:
In this phase, you will study the layout. Next, you will study fashion, and in a later segment, you will learn how to make your dashboard interactive. You will begin by setting up the whole lot you want to initialize your utility, then define your app's layout. How to Initialize the Dash Application?Create an empty record named app.py in the root directory of your undertaking, then evaluate the code of app.py in this section. To make it easier to reproduce the full code, you will discover the entire contents of app.py at the stop of this phase. Right here are the first few strains of app.py: Program Code: You import the specified libraries on traces three and four: pandas and dash. You will use pandas to read and organize the information. You are importing the following factors from dash:
On lines 6 to eleven, you examine the records and pre-process them for use within the dashboard. Clear out some statistics because your dashboard needs to be more interactive, and the plotted values would not make you feel otherwise. Online thirteen, you create an example of the sprint class. If you have used Flask earlier, then initializing a dash elegance may also look familiar. In Flask, you typically initialize a WSGI software using Flask(__name__). Similarly, you operate dash(__name__) for a dash app. Defining the Layout of Dash Utility:Next, you will define the format belongings of your software. This belonging dictates the content material of your app. In this example, you will immediately use a heading with a description underneath it, observed with graphs. Here is the way you outline it: Program Code: With this code, you outline the .format belongings of the app item. This property determines the content material of your software using a tree structure fabricated from sprint components. Dash additives come prepackaged in Python libraries. Some of them include sprint while you deploy it. You need to install the rest one after the other. You will see two sets of additives in nearly every app:
On traces 5 to 13, you may see the dashed HTML components in practice. You start by using defining the parent thing, html.Div. then you definately add more factors, a heading (html.H1) and a paragraph (html.P), as its youngsters. Those components are equivalent to the HTML tags. You can use the components' arguments to modify attributes or the tags' content. For instance, to specify what is going inside the tag, you use the youngster's argument in html.Div. There are also other arguments within the additives, together with fashion, className, and id, that talk over with attributes of the HTML tags. You will see a way to use several of these properties to style your dashboard inside the subsequent segment. The part of the layout shown on lines 5 to 13 will get transformed into the following HTML code: Program Code in HTML: This HTML code is rendered while you open your software within the browser. It follows the structure of your Python code, with a tag containing an and a detail. On lines 14 and 26, inside the layout code snippet, you could see the graph issue from dash core components in the exercise. There are two dcc.Graph components in app.format. The primary one plots the average fees of avocados at some stage in the period of take a look at, and the second plots the number of avocados offered within the united states of America throughout the same length. Beneath the hood, dash uses Plotly.js to generate graphs. The dcc.Graph additives count on a parent object or a Python dictionary containing the plot's records and format. In this situation, you offer the latter. In the end, those two strains of code help you run your software: Program Code in Python: These lines run the Dash app locally using Flask's built-in server. The debug=True parameter enables the hot reload option in your application. This means that when you change the app, it will reload automatically without restarting the server. You can expand the following boxes to view the complete source code in a single listing: This is the code for your bare-bones dashboard. It includes all the snippets of code you reviewed earlier in this section. Now it is time to run your utility. Open a terminal inner your undertaking's root directory with the mission's virtual environment activated.  How to Apply the style in Components?We can style additives in two approaches:
Using the style argument to customize your dashboard is simple. This argument takes a Python dictionary with key-fee pairs, the names of CSS properties, and the values you need to set. While specifying CSS properties inside the style argument, you need to use mixed Case syntax instead of hyphen-separated phrases. For example, to trade the heritage colour of an element, you need to use backgrounds and not background-coloration. In case you desired to exchange the size and colouration of the H1 detail in app.py, then you could set the element's style argument as follows: Program Code in Python:right here, you provide to style a dictionary with the houses and the corresponding values which you want to set. In this case, the desired fashion is to have a pink heading with a font size of 50 pixels. The downside of using the style argument is that it needs to scale better as your codebase grows. If your dashboard has a couple of components you need to look equal, you will repeat lots of your code. as a substitute; you may use a custom CSS file. Suppose you need to encompass your neighbourhood CSS or JavaScript files. In that case, you need to create a folder called belongings/ inside the root listing of your assignment and store the documents you need to add there. by default, dash automatically serves any file included in assets/. This could also be paintings for adding a favicon or embedding pix, as seen in a piece. You can then use the component's classname or id parameters to style them with CSS. When converted into HTML tags, these parameters correspond to the class and id attributes. If you want to adjust the font size and text colour of the H1 element in app.py, you can use the classname parameter like this: How to Create a Better look in Dashboard?You just protected the basics of styling in the sprint. Now, you will learn how to customize your dashboards seems. You will make these improvements:
You will start utilizing learning how to use external belongings in your utility. That will assist you in uploading a favicon, a custom font circle of relatives, and a CSS style sheet. Then you will discover ways to use the className argument to apply custom styles in your dash components. How can we Create an Account for Free PythonAnywhere?Before we get commenced, ensure we have signed up for a PythonAnywhere novice account that is free from charge and does not require us to provide any charge information. That said, it comes with a few limitations which you need to be aware of. The maximum essential ones will prevent us from doing the subsequent:
For this tutorial, although you received want any of that. If you are based in Europe, consider signing up through ecu.pythonanywhere.com instead of www.pythonanywhere.com. It will make sure GDPR compliance on your data, which PythonAnywhere will shop on servers in Germany. Because of that, you can also revel in slightly quicker reaction instances. Sooner or later, if you decide to become a paid purchaser sooner or later, you will be charged in euros instead of US bucks. Enjoy loose to study either of the two PythonAnywhere links above if you do now not care about any of those functions in the meanwhile. have a look at, however, that while you sign up a username on one vicinity, then you acquire to be able to reuse it on the opposite. Another cause to suppose cautiously about your username is that it must be, as it'll become a part of your domain call. After you sign in to a new account on PythonAnywhere, you must verify your electronic mail deal to reset the password in case you forget about it. Additionally, it might be a very good idea to permit two-element authentication on the safety tab on your Account settings as an additional safety degree. If you have just created a new account, you are already appropriate to move. But suppose you registered a PythonAnywhere account a while in the past. In that case, you may need to exchange your gadget photograph for a more recent one, which comes with the latest Python model and newer 1/3-birthday celebration libraries. At the time of writing, the ultra-modern image, called haggis, shipped with Python 3.10.5, pandas 1.3.5, and dash 2.4.1. How to Install Avocado Analytics App?Due to fact, sprint apps are Flask apps with some greater frills, and you can take benefit of pythonanywhere's exquisite aid for this popular Python web framework. While logged in to your PythonAnywhere account, create a new Bash shell console from the Dashboard or the Consoles tab. This can throw you into an interactive digital server activation, letting you remotely execute commands immediately from your net browser. Numerous useful packages are already mounted for you, such as a Git patron, which you will use to get your undertaking's supply code into PythonAnywhere. You may also upload files in different methods; however, using Git seems the most convenient. If you still need to make your personal repository, you could clone the actual Python materials repository along with your sample dash utility. Conclusion:In this article, we are discussing how to develop Data Visualization Interfaces in Python with Dash. You just constructed, custom designed, and deployed your first dashboard to use the sprint. You went from a naked-bones dashboard to a fully interactive one deployed on PythonAnywhere. With this understanding, you can use sprint to build analytical packages to percentage with others. As greater companies put more weight on using records, understanding how to use sprint will boost your impact in the workplace. You can now do what was once an assignment best specialists might want to perform in an afternoon. Now you are geared up to broaden new dash packages. Discover a dataset, consider a few exciting visualizations, and construct any other dashboard. |