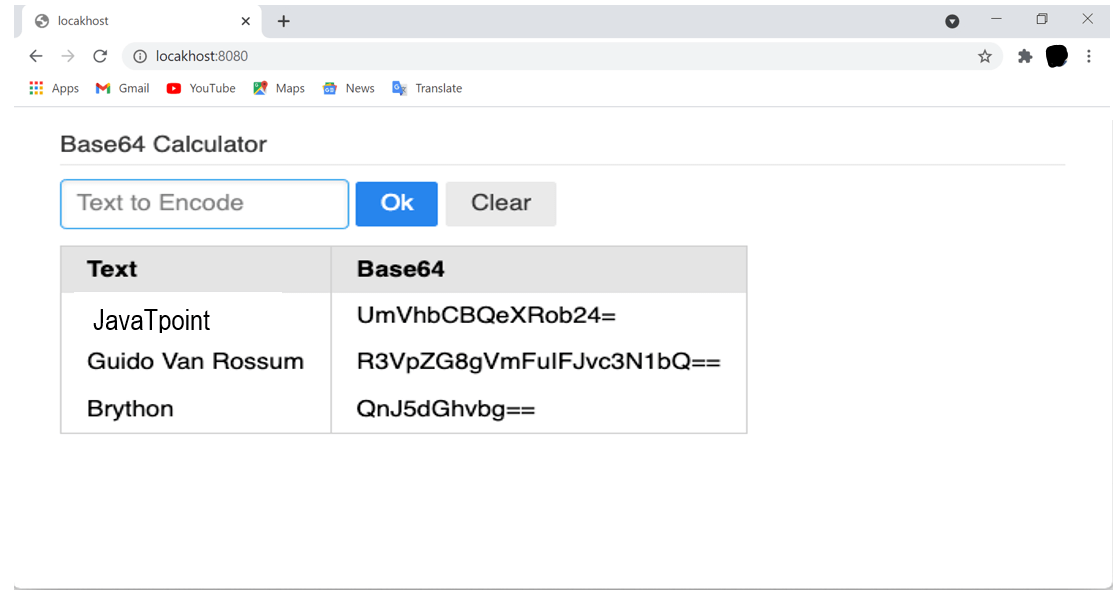
How to use Brython in the BrowserIn this article, we will discuss how to use Brython in the browsers by implementing a Base64 calculator for experimenting in the browser with the Document Object Model Application Program Interface and other functionalities which are only available from JavaScript. The DOM Application Program Interface in BrythonFor experimenting with the Document Object Model manipulations, which are available in Brython, we will build a form for encoding the string to the Base64. The final output form will look like this:  Let's create an HTML file, and name it index.html: For example: The above code of html loads the static resources, which defines the UI layout, and also initiates the compilation of Python:
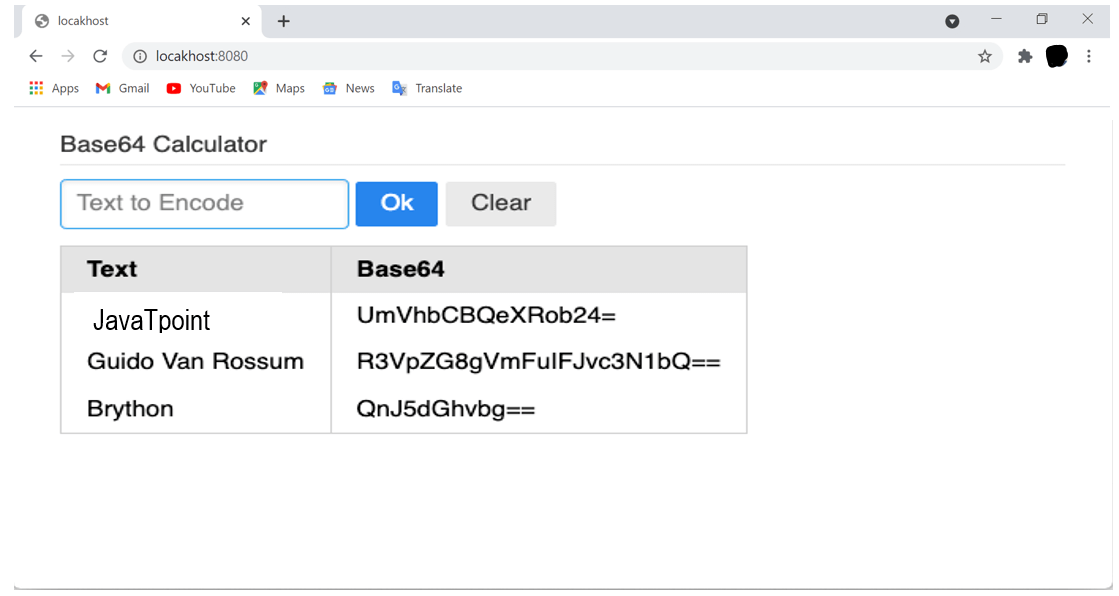
The Python code which is associated, main.py. For example: The Python program shows the definition of callback function and the mechanism for manipulating the DOM:
For manipulating the DOM, Brython will use two operators:
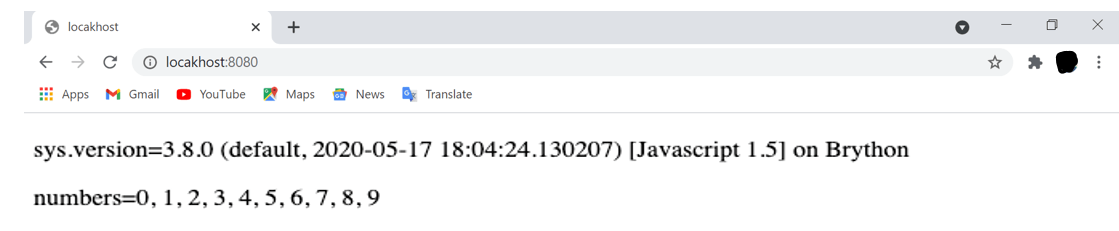
We can see these two operators in action in the one of the above statement of the display_map(): The above command can be translated as "add to the table element and table head element containing the table row element composed of two adjacent table data cell elements. It is rendering in the browser as the following HTML program. For example: The above HTML code shows the nested structure for the header row of the table element. We can also write this code in more readable manner. For example: For observing the result in the Brython console, we can enter the following code block: Output: '<table> <thead> <tr> <th> Text </th> <th> Base64 </th> </tr> </thead> </table>' For executing the whole code, we need to start the website server. As previously, we have started the built-in Python website server in the same directory as the two files, main.html and index.html. For example: Output: Serving HTTP on :: port 8080 (http://[::]:8080/) ... After starting the website server, point the browser to http://localhost:8080. This page will look like this: Image:  Importing file in the BrythonThe user can use the import for accessing the Python or Brython modules and libraries to the JavaScript. Python modules and libraries are the files with a .py extension in the root folder of their project or the Python package in the subfolder containing the _init_.py file. For importing the Python modules in their Brython program, they would have to start the website server. If the users want to explore more about how to import Python modules into Brython code, they can look at the "Installation by using PyPI" section in the "How to install Brython" article. They have to create and activate the Python virtual environment, install the Brython, and then modify index.html. For example: The above HTML file will expose the modules which are imported from the core engine of the browser, from the standard library of sys, and from the local Python module, which is functional. The content of the functional.py is the following: This module will implement the take(), which is one of the itertools receipts.take(), which will return the first 'n' elements of the given iterable. It will rely on the itertools.slice(). If the user tries to open the index.html from the file system with their browser, then they will get the following error in the browser console: After importing the Python module, which is required for starting the local website server. First, start the local website server and then open the http://localhost:8080 in the browser. The user will see the following HTML page:  If there is a running website server, then the browser would be able to fetch the functional.py module after importing the functional is executed. The results of number and sys.version values are inserted in the HTML files with the help of the last two Python scripts, which are embedded and rendered by the browser. Reduce the Import SizeIn the directory of the previous example project, for reducing the size of the import JavaScript libraries and module, the user can use the Brython-cli with the option -module. This method can also be used for precompiling the Python module to JavaScript. For example: Output: Create brython_modules.js with all the modules used by the application searching brython_stdlib.js... finding packages... script in html index.html This will be used for generating the brython_modules.js, and the user can then modify the head element of the index.html file. For example: Line 5 will change the original form of the script source from the brython_stdlib.js into brython_modules.js. The user can open the index.html with their browser, or they can point the browser to the local server reduced to the same HTML page. The user can notice these points:
The tool of the command-line that is brython-cli -modules will provide the solution for removing the unnecessary code from the standard library. Then it will compile the Python module into a JavaScript program. This will help the page of the user's application, and it will result in the reduced size of the resources download. ConclusionIn this article, we have discussed how the users can use the Brython in the browsers with the help of the Base64 calculator, which is implemented for experimentation in the browser with the Document Object Model Application Program Interface. We have also explained how the user can import the Python files in the Brython and how the user can reduce the size of the Imported file. Next TopicArima Model in Python |

We provides tutorials and interview questions of all technology like java tutorial, android, java frameworks
G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India










