How Brython WorksFor understanding how Brython works, we first have to install brython with our preferred method, which we have discussed in "How to install Brython article". Few this, we should know before discussing how brython works:
In this article, we will discuss Brython core components, standard libraries, and how it works. Brython Core ComponentsThe brython.js and brython.min.js (the minimized version of the Brython engine) contains the core components of brython. Both of them contains the following key components: The brython.js and brython.min.js (the minimized version of the Brython engine) contain the core components of Brython. Both of them contains the following key components:
Brython Standard LibraryAfter having an idea of what core Brython file, brython.js, we will now learn about their companion file, brython_stdlib.js. The Python standard library is exposed by brython_stdlib.js. After the generation of the brython_stdlib.js file, Brython can compile the Python standard library into JavaScript and links the result into the package brython_stdlib.js. Brython should be closed to CPython, which the Python's preferred implementation. As Brython runs inside the context of a website browser, it has few limitations, such as the browser does not allow direct access to the file system, so, os.open() function cannot open the file. Functions which are not related to the website browser cannot be implemented. For example: # let's run the code in the Brython environment: Output: TypeError Traceback (most recent call last)
<ipython-input-1-85e82a7fc62f> in <module>
1 import os
----> 2 os.unlink()
TypeError: unlink() missing required argument 'path' (pos 1)
Here, os.unlink() is raising an exception, as it is not secure for deletion of a local file from the browser environment, and the File and Directories Entries API is just a default proposal. Brython only supports native Python modules. It does not support Modules of Python built in C unless they have been implemented again in JavaScript. For example, hashlib module is written in C and implemented in JavaScript in Brython. The users and developers can also consult the list of modules in the Brython distribution for comparing the CPython implementation. The user needs to include brython_stdlib.js and brython_stdlib.min.js for importing modules from the Python standard library. Brython WorkingNow, let's see how Brython works inside the Browser, which is only aware of their JavaScript engine. We will understand this with the help of an example and the tools that are available in the browser. We will learn about the process that is involved in the execution of Python code in the browser. For example: After loading and parsing the HTML page, brython() will take these following steps:
For example: # embed the Python code in the HTML file: Second option is to download the Python program from the separate file: For example: In the above case the Python file will look like this: The process of separating the Python program from the HTML program is a cleaner method. This also allows the users to take advantage of the functionalities and benefits of code editors. Some of the editors have support for embedded JavaScript into HTML, but they do not support inline Python into HTML. Internals of BrythonIn this section of the article, we will provide a depth of the process of how to transform Python program into JavaScript. For illustrating the process, and see what is the internals of Brython, the user should use the following step:
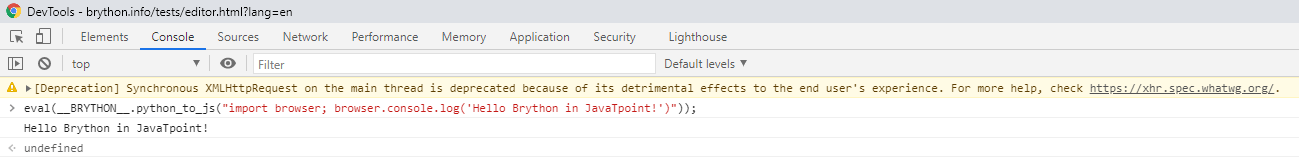
In the REPL of browser JavaScript, the user should type and execute the following commands bellow: For example: Then the python_to_js() will parse and compile the above program into JavaScript and then it will execute the JavaScript in the website browser. The user will get the following Output:  After applying the eval() function to the Brython program, it will print "Hello Brython in JavaTpoint!" in the console of Browser. The function of JavaScript will return undefined, which is the default return value for the functions in JavaScript. Whenever the user builds a Brython application, they should not need to call the function explicitly in the _BRYTHON_ JavaScript module. This example above is used only for explaining how Brython operates in the background. The JavaScript _BRYTHON_ object is also available in the JavaScript global scope, and the users can access it with the console of Browser JavaScript. ConclusionIn this article, we have discussed and explain the core components and standard libraries of Brython and how the Brython works on the Browser. We have also talked about the internals of Brython and how it operated the websites from the background. Next TopicHow to use Brython in the Browser |

We provides tutorials and interview questions of all technology like java tutorial, android, java frameworks
G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India










