Create a Simple Sentiment Analysis WebApp using StreamlitWhat is Sentiment AnalysisSentiment analysis, likewise referred to as opinion mining, is a way to deal with natural language processing (NLP) that distinguishes the emotional tone behind a group of text. This is a well-known way for determines to decide and classify opinion about an item, service, or idea. Sentiment analysis includes the utilization of data mining, Machine learning (ML), Artificial intelligence and computational linguistics to mine message for feeling and abstract data, for example, whether it is communicating positive, negative, or neutral feelings. Required Modules:To implement the Sentiment Analysis webapp, we need the below three Modules.
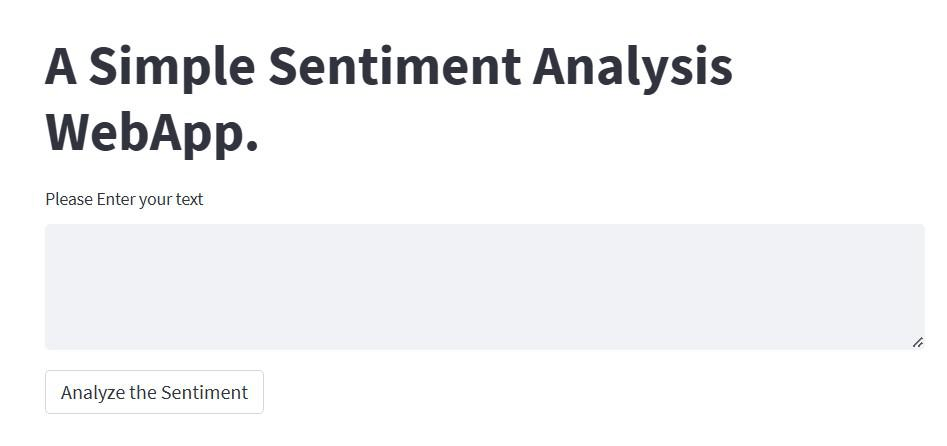
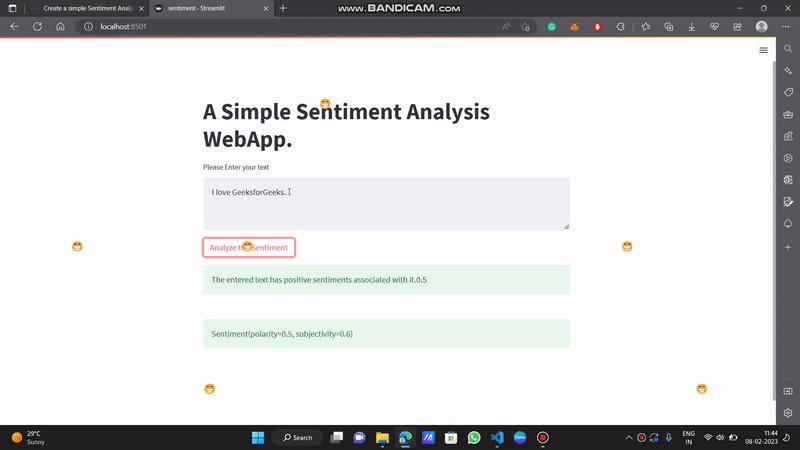
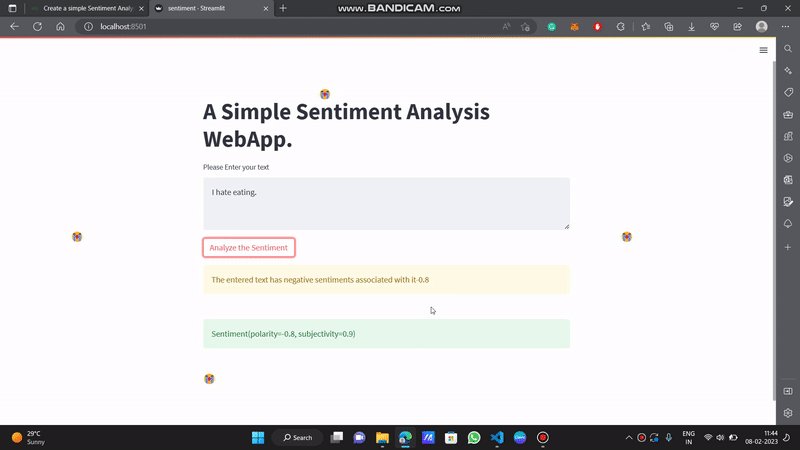
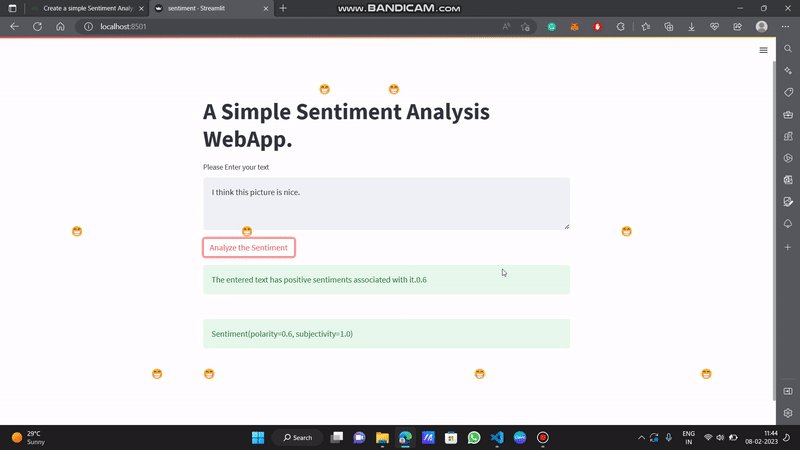
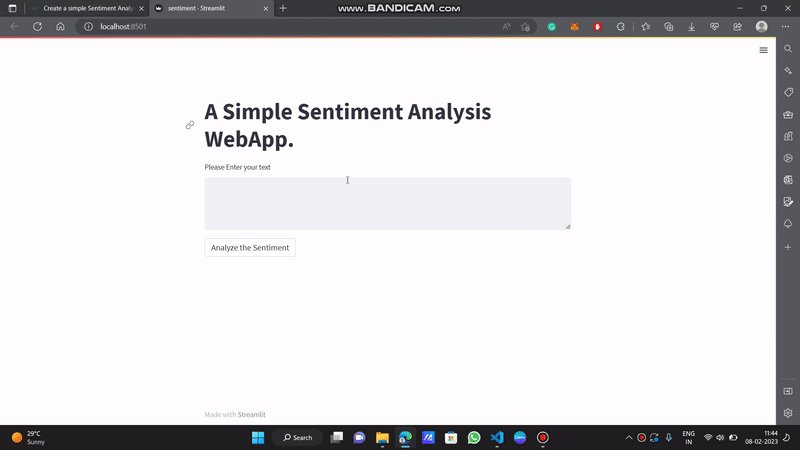
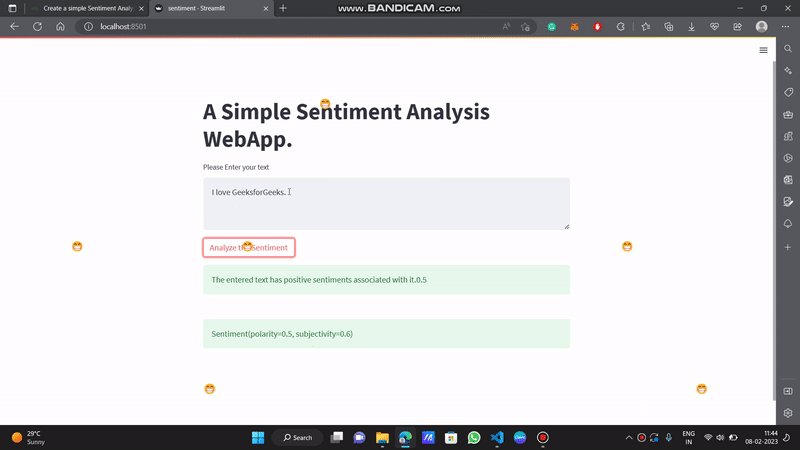
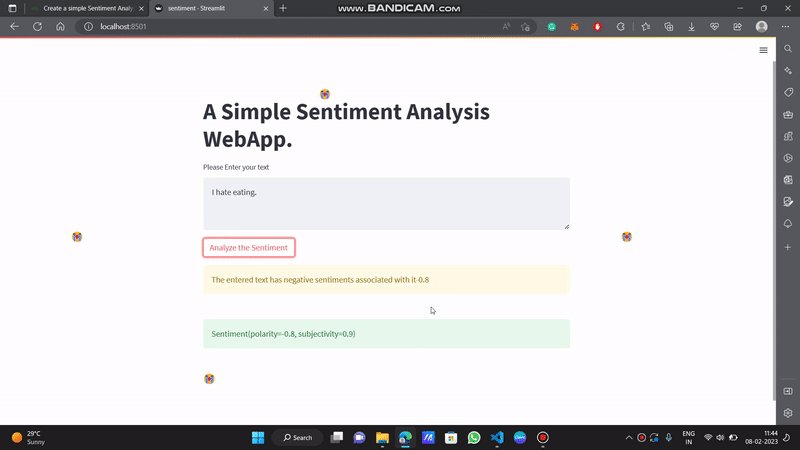
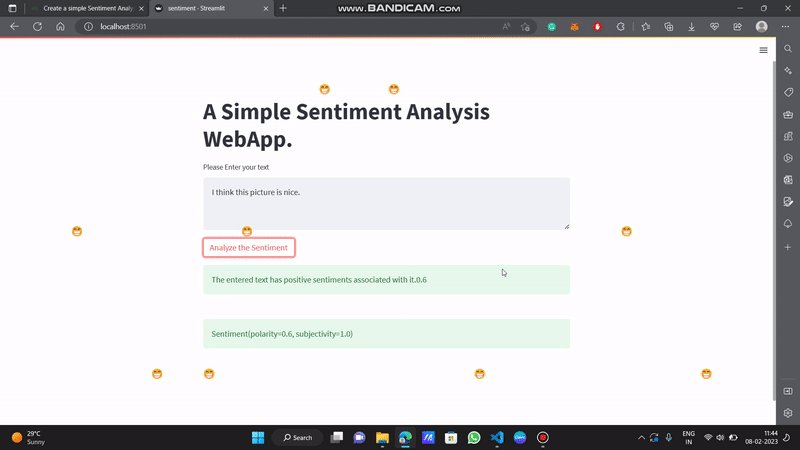
Stream lit: Stream lit is a free and open-source structure to rapidly construct and offer wonderful AI and information science web applications. It is a Python-based library unequivocally intended for AI engineers. data researchers or AI engineers are not web designers and they are not interested on going through weeks figuring out how to utilize these structures to assemble web applications. All things considered, they need a device that is simpler to learn and to use, as long as it can show data and gather required boundaries for modelling. Stream lit permits you to make a shocking looking application with a couple of lines of code. Text Blob: Text Blob is a Python (2 and 3) library for processing textual data. It gives a simple API Programming interface to plunging into normal natural language processing (NLP) tasks, for example, parts of speech tagging, noun phrase extraction, sentiment analysis, grouping, interpretation, and more. We can install the above modules into our system using the commands Let us implement the Sentiment Analysis webapp Step by step: Right off the bat as we are making a basic Opinion Examination application, we won't bring information utilizing some other outsider Programming interface from sites like Twitter or Facebook. This will make this complex. We will essentially put the message as client info will examine their Opinion and show the outcome. Step - 1: First, let us import all our required modules. Considering the animation or special ascribes we will use in our web application we will import them from the Streamlit_Extras Module later. Step - 2: Presently we will give a reasonable title to our web application and make a text_area in which client can put their message to analyse the sentiment.  Step - 3: Then, at that point, we will make a button by passing a text to it so that subsequent to entering the text client can click that button to get the Result or output. Presently as from the result we can see that is giving the outcome in a JSON design in the least complex way possible. Presently we will make this webapp little better by adding a few additional features and making the output look really convincing and concise. We will currently use the Streamlit_Extras module to add a few extra features: First and foremost, we will part the extremity and subjectivity and store them in another variable. Then using the polarity value, we will add a few pouring emoticons, on the off chance that the extremity is >= 0, a smile emoji will rain to show positive feeling, and in the event that the extremity is pessimistic a crying or strained emoticon will rain pointing up it that the sentiment is negative. Also, we will utilize the warning and successful method for streamlit to print the outcome, dissimilar to last time when we utilized easy to write. Code: Output:  Let us implement the overall implementation of the model: Output:  Next TopicUnicode and Character Encoding in Python |

We provides tutorials and interview questions of all technology like java tutorial, android, java frameworks
G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India










