Typing Test Python ProjectHave you taken a typing test to gauge your accuracy and speed? By regularly practising, you can test yourself and get better at typing. Building your typing test would be amusing, wouldn't it? In this project, we'll create a Python typing test project. Let's get going! Typing Test Project IntroductionThe player can practise typing with this project. The individual will receive random English words for this project. The player must write the English words accurately, taking the letter case into account. The player's typing speed and the percentage of successfully entered words will be considered as a gauge of accuracy. Typing Test Python ProjectIn this keyboard test project, the player will initially see the presentation layer with the start button. When you click Start, a new window appears. For developing the GUI, we'll use the Tkinter module. The player must enter ten words in this box, which are presented one after another. The English words module will be used to obtain the words. Moreover, the screen will display how many times have passed. The outcomes will appear after typing is complete. Prerequisites of this ProjectBefore starting the project, it is recommended that the developer have some familiarity with Tkinter and Python packages. You should also install the Tkinter and English words Packages. The following commands can be used. Source Code Snippet: File Structure of this Project The steps to code the python project are
Step 1: Importing the Packages Source Code Snippet: Explanation of the above Code:
Step 2: Create the main window Explanation of the above Code:
Step 3: Global Variables Declaration Source Code Snippet: Explanation of the above Code:
Step 4. Game Window Creation Source Code Snippet: Explanation of the above Code:
Step 5: Function creation to the end of the game and control times Every second, this function refreshes the times. The game is over, and the results are displayed once all ten words have been completed. Source Code Snippet: Explanation of the above Code:
Step 6: Writing a function that controls the game Every time the enter key is pressed, this function is activated. When the game first starts, it
Source Code Snippet: Explanation of the above Code:
Source Code Snippet: Explanation of the above Code:
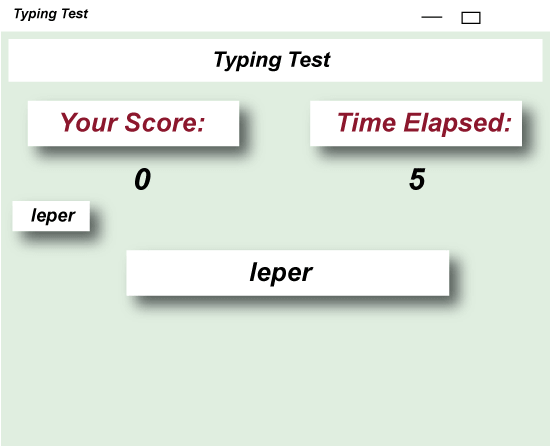
Consolidated Code:Python Typing Test Output An illustration of how the game is played with times running and words displayed.  SummaryHurray! The typing test Python project has been developed successfully. In the Tkinter module, we discussed the ideas behind numerous widgets and their characteristics. English words and random libraries were also used. I hope you had fun creating with us! Next TopicSlide Puzzle using PyGame - Python |

We provides tutorials and interview questions of all technology like java tutorial, android, java frameworks
G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India










