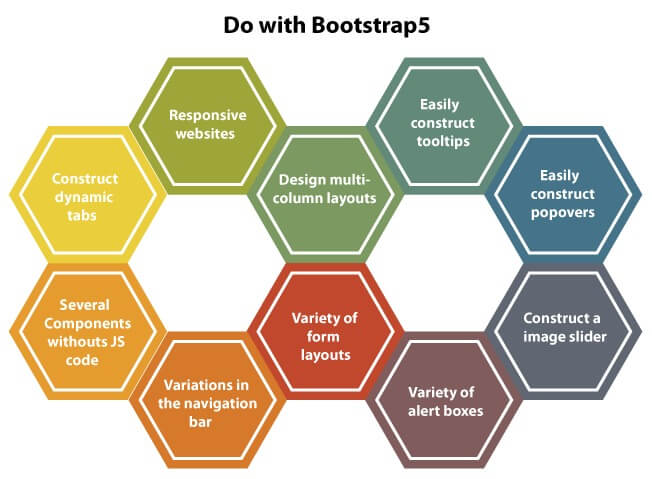
Bootstrap 5 Tutorial Bootstrap is a free and open-source CSS and JavaScript / jquery code library used to create dynamic website layouts and apps. Bootstrap is a famous front-end framework with a decent variety of pre-defined CSS codes. Bootstrap 5 is the most recent and stable version of the Bootstrap framework. Bootstrap is responsive by default, and it takes a mobile-first approach. Bootstrap 5 is compatible with the most recent, stable releases of all major browsers and systems. To create responsive web pages, Bootstrap employs a variety of classes. After months of redefining its features, Bootstrap 5 was officially published on June 16, 2020. Bootstrap 5 is the most recent version of the most popular HTML, CSS, and JavaScript framework for constructing responsive, mobile-first websites, Bootstrap. Responsive web design is the process of building websites that automatically change to look excellent on all platforms, from little phones to giant desktop computers. Versions of Bootstrap 5Bootstrap 5 (published in 2021) is the most recent version of Bootstrap (launched in 2013); it includes new components, a quicker style sheet, and improved responsiveness. Bootstrap 5 changes its logo with new version. This Bootstrap tutorial series covers all of the framework's capabilities, beginning with the basics, such as the grid system, form styling methods, font styling mechanism, and strategies for styling user interface elements like tables, lists, photos, and so on. We will also learn how to alter the ready-to-use Bootstrap components like list groups, input groups, button groups, pagination, labels cards, navbar, breadcrumbs, badges, progress bars, etc. Finally, we will investigate some advanced Bootstrap capabilities, such as generating modal windows, dynamic tabs, tooltips, alerts, accordion menus, carousels, scrollspy, and so on, and how to tweak or enhance their present functionality using the available choices and methods. Bootstrap 5 is compatible with Google Chrome, Firefox, Safari, Internet Explorer 10, etc. What Can We Do With Bootstrap5?There's a lot more we can do with Bootstrap.
 PrerequisiteWe must have a basic understanding of HTML and CSS before learning the Bootstrap 5 tutorial. We know a basic overview of the basic bootstrap knowledge. AudienceOur Bootstrap 5 tutorial works to assist both beginners and professionals. This tutorial helps students, fresher, and professionals create web applications responsively. ConclusionThe bootstrap 5 tutorial helps to know about bootstrap functions with updated features. We can create advanced and animated web applications for every device. This tutorial helps to create real web applications and a student project. Next TopicBootstrap 5 Example |